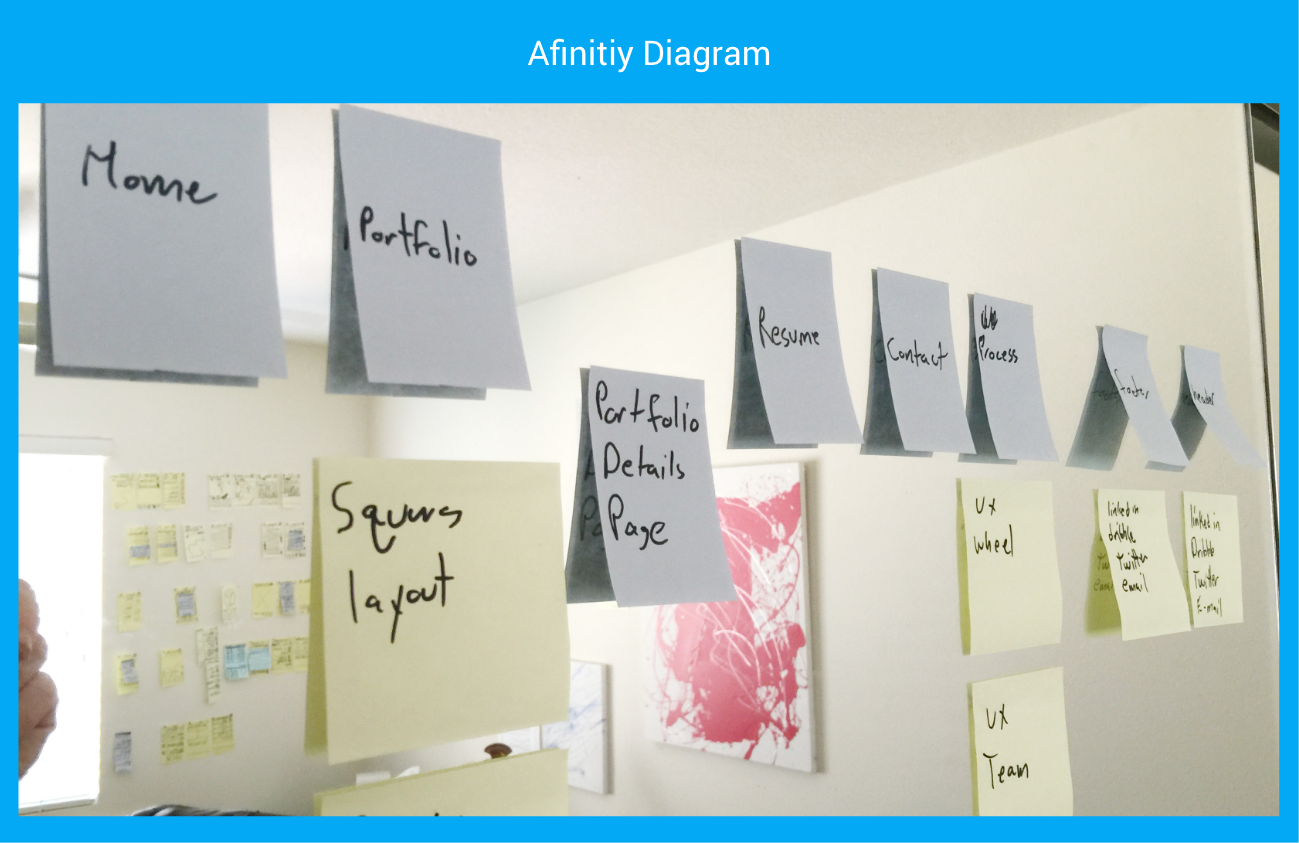
Affinity Diagram
After I felt I had achieved some really good research, as well as a really good idea of how I wanted to create a solution for a new Jaguar mobile app I came back to the studio and began creating an affinity diagram. I began creating the affinity diagram by imagining myself using an imaginary mobile app. For each step of the mobile app that I imagined myself clicking through I placed a blue colored Post-it on the wall. For any additional ideas that I wanted to add to an already existing page such as photographs, illustrations, icons, layout style, etc., I place a yellow Post-it on the wall directly below the initial page. Lastly I went back and placed all of the items from the affinity diagram in order of greater importance to least importance.
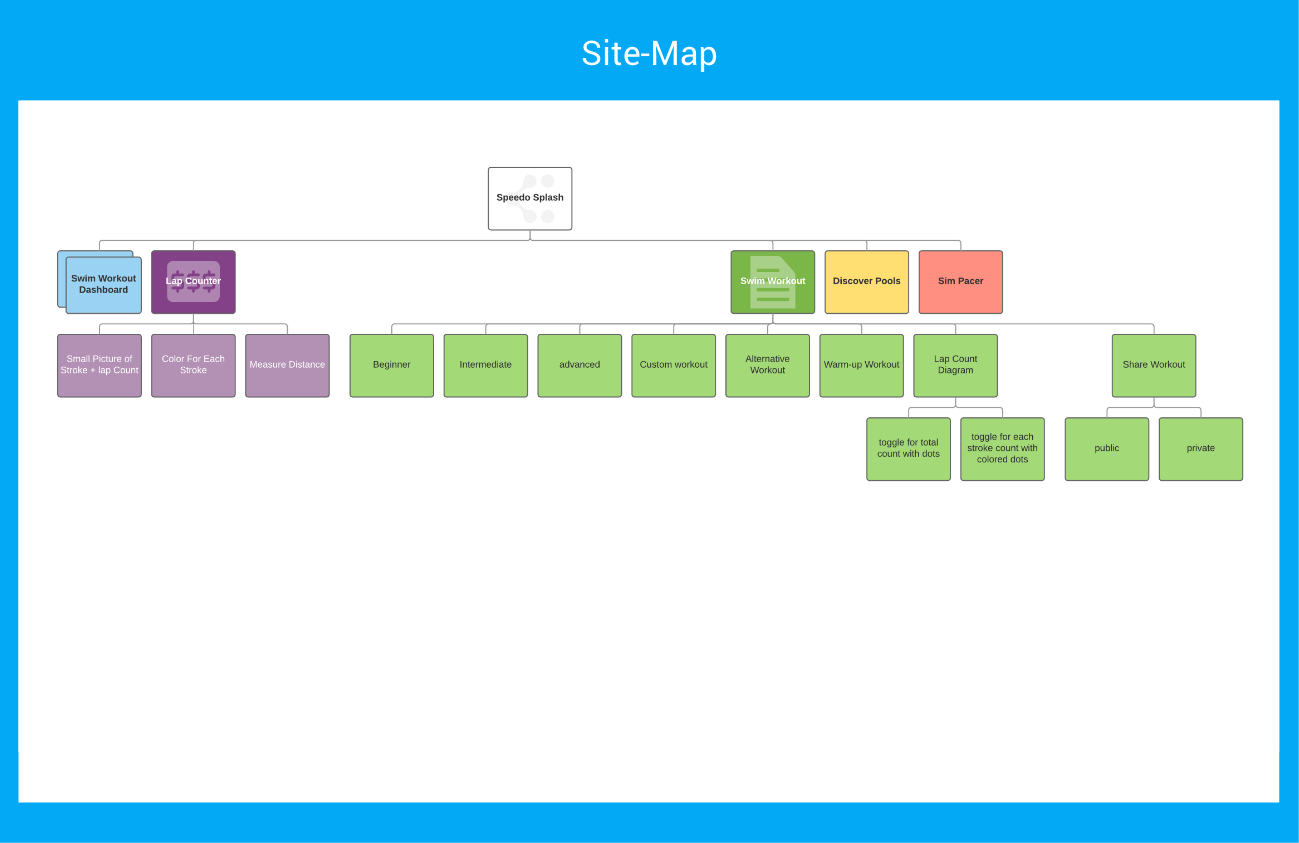
Site-Map
After the affinity diagram has been created I converted the diagram directly over into a Site-Map software called Lucid charts. The affinity diagram easily converted into a Lucid charts site-map that could be constantly modified as additional work was completed throughout the iteration process of the UX Wheel.
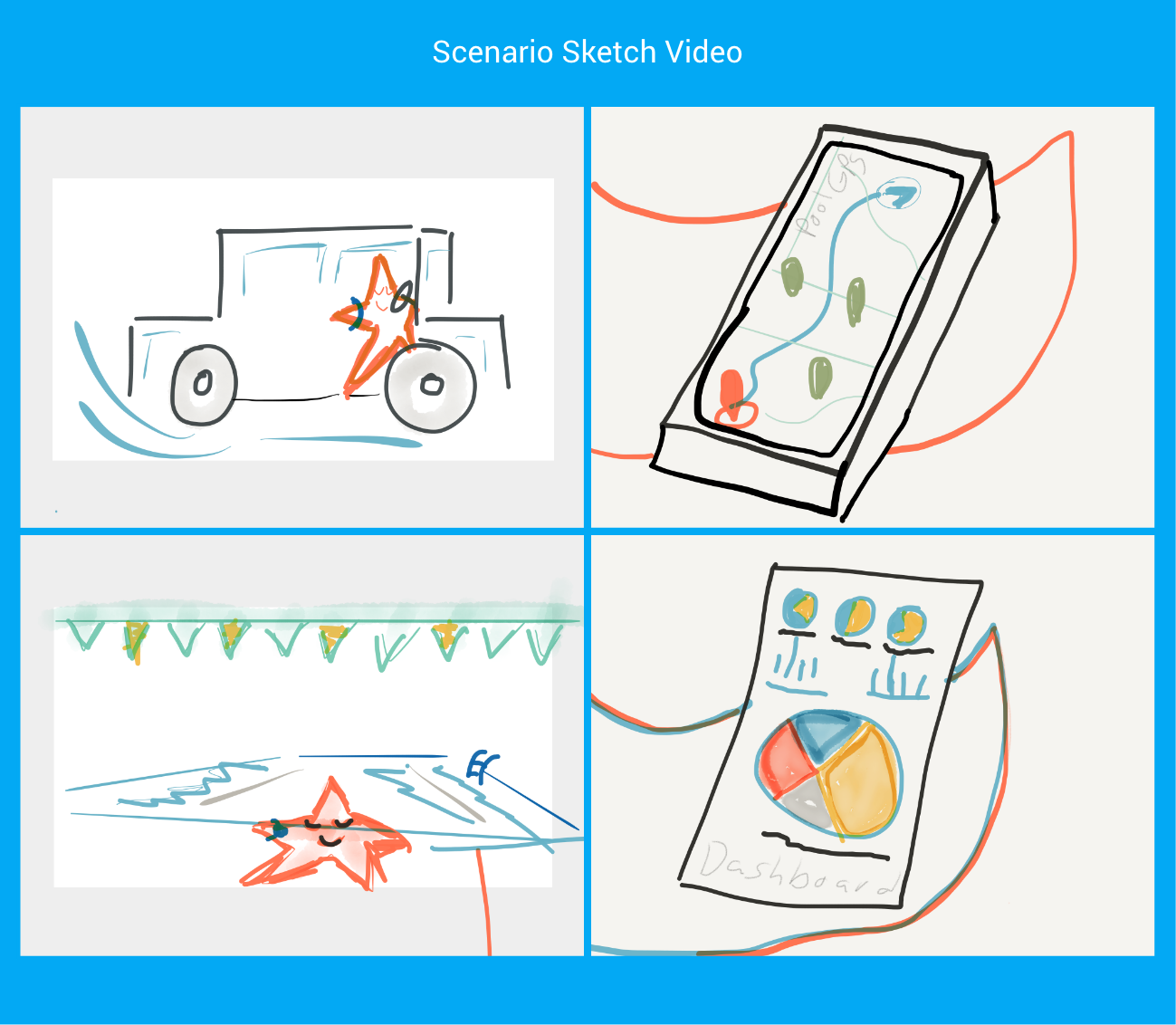
Scenario Sketch Videos
I went on to make scenarios storyboard videos. My scenario storyboard videos consisted of a little small cartoon character that I draw of a star that is placed in various scenarios simulating how a user would use the new exercise mobile app. When all of the storyboards were completed I placed each of the storyboards into a video program called Adobe Voice. I than added voice over to each of the storyboards. Next I presented the videos to people outside the UX Team. I sat and observed the the viewers as they viewed the scenario videos and wrote down any ,ideas, errors or mistakes that the viewers found. The new ideas were added to the existing site-map.
Arrange By Priority
Next I went back and arranged the ideas on my site-map from most important to least important.
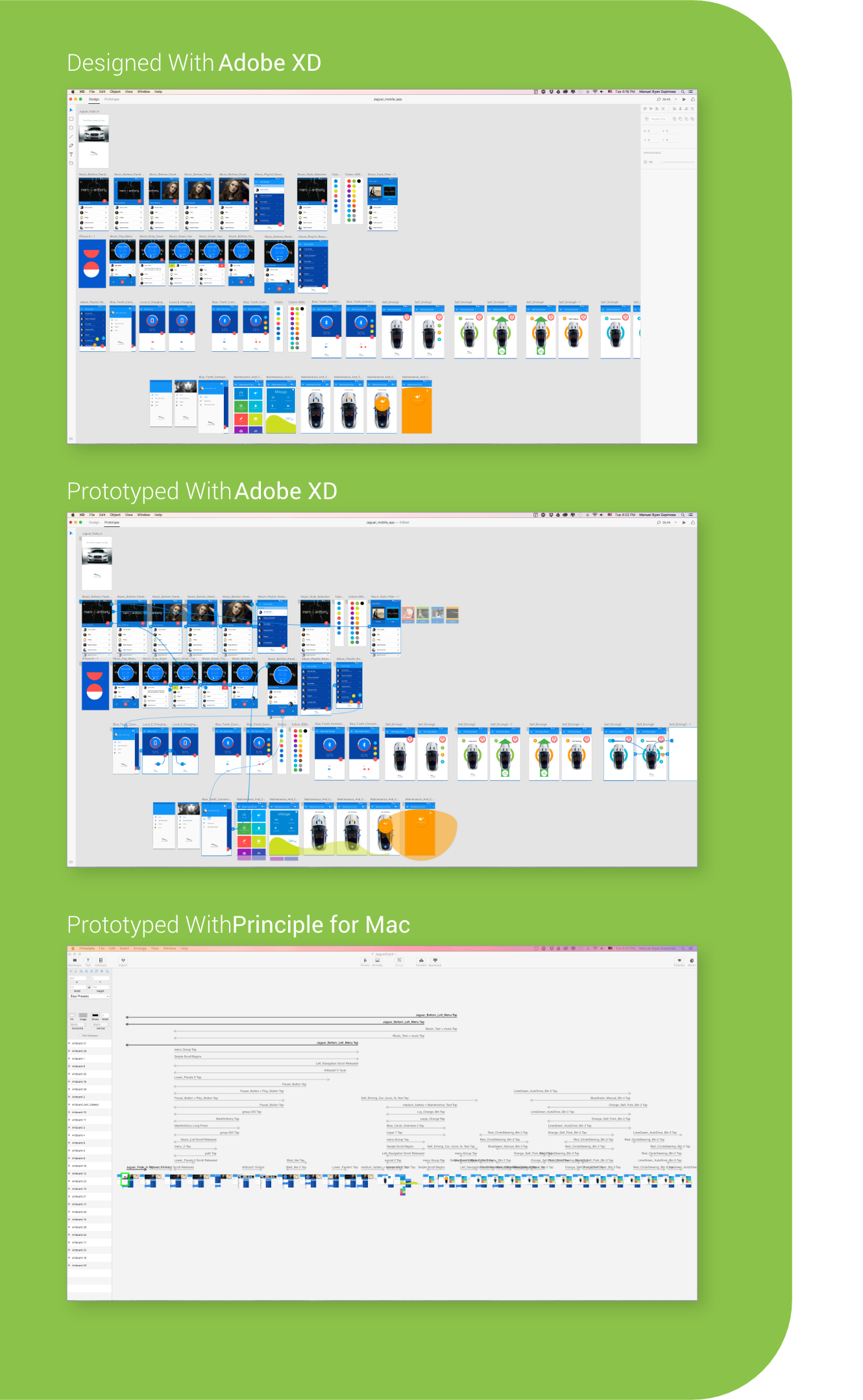
Workflow Diagram
Lastly I created workflow diagram using low-fidelity wireframes that were stitched together in Adobe XD and quickly prototyped to convey the new research ideas to the “Design & Prototype” team.