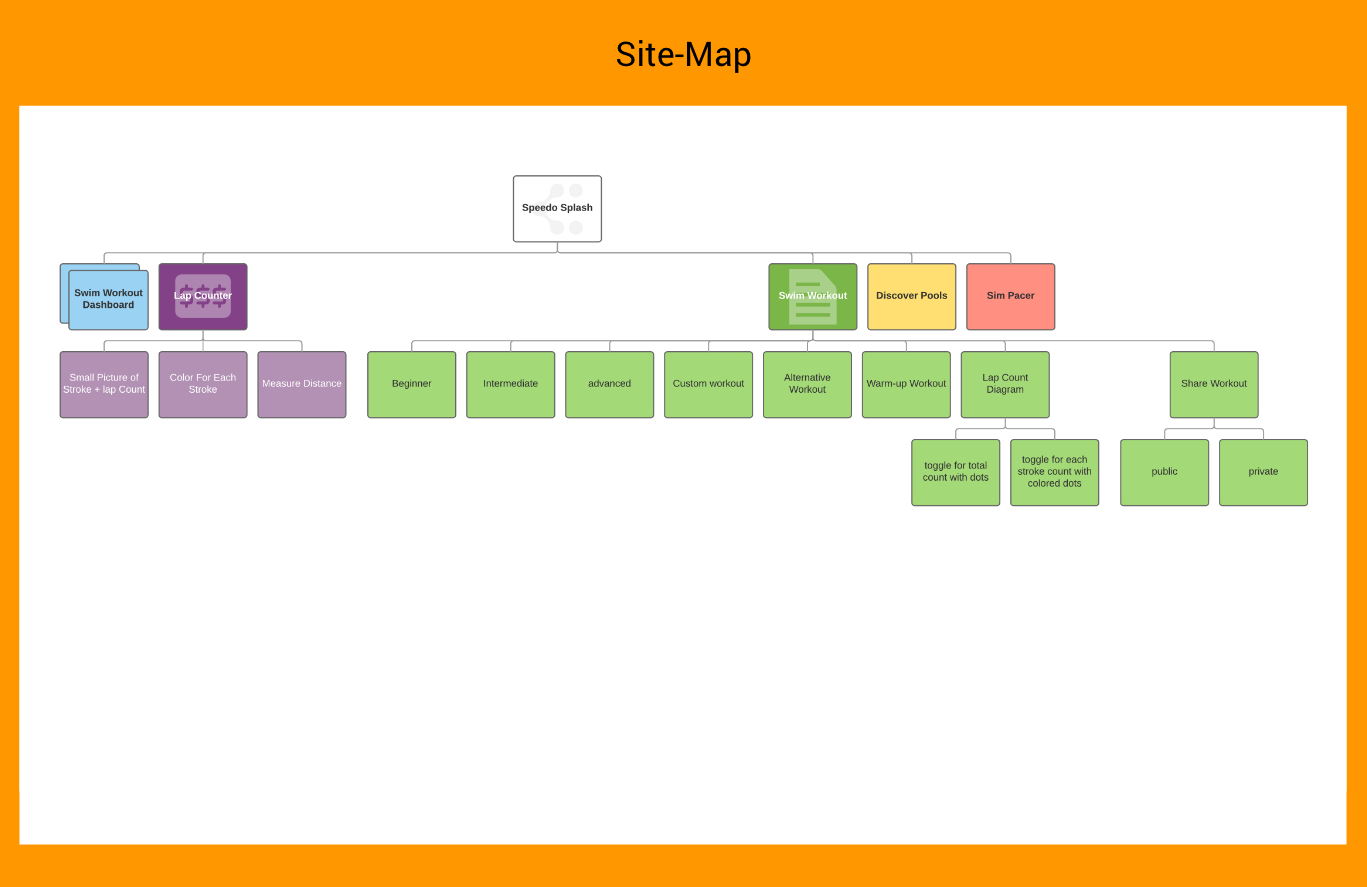
Site-Map
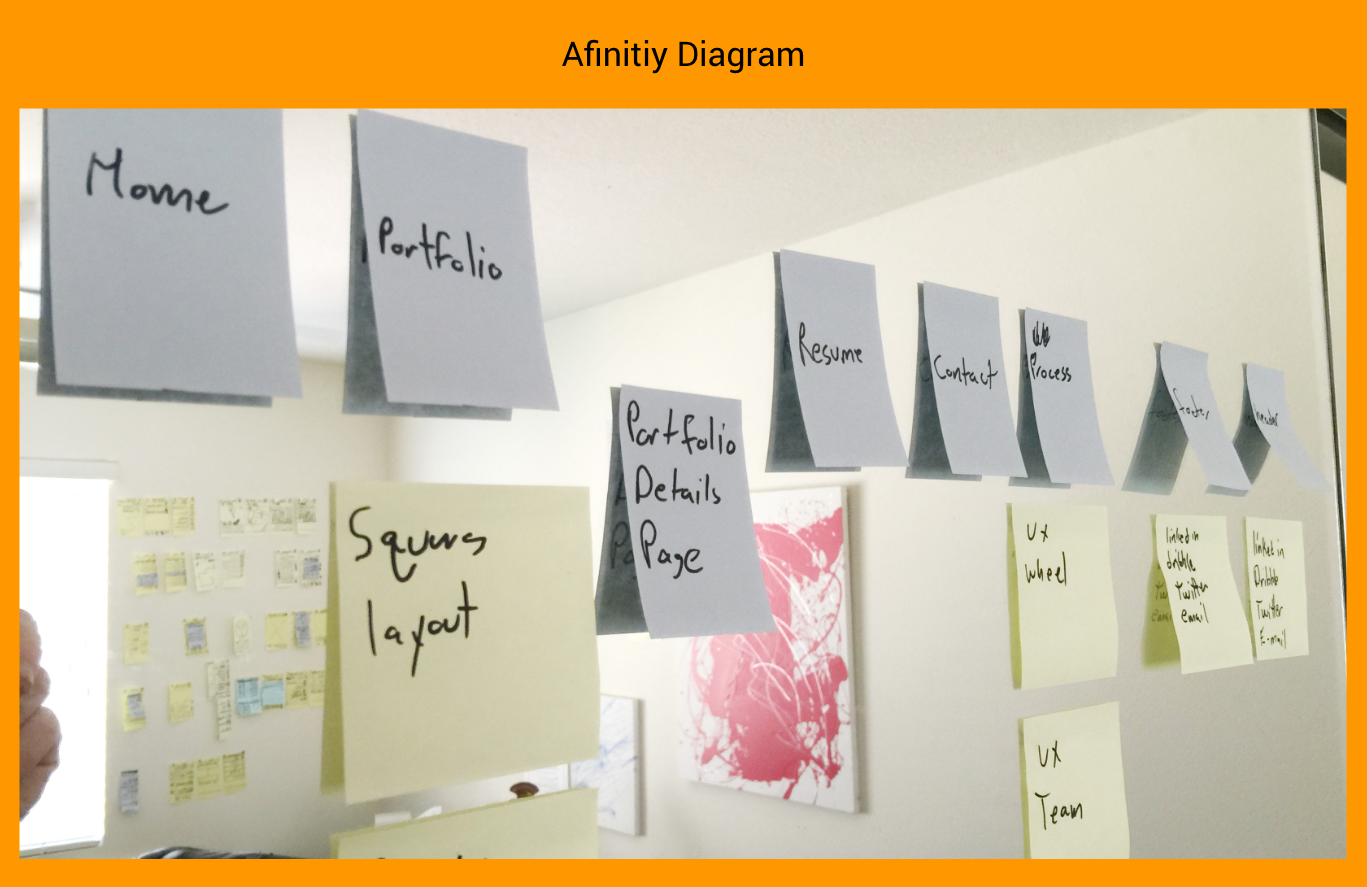
After the affinity diagram has been created I converted the diagram directly over into a Site-Map software called Lucid charts. The affinity diagram easily converted into a Lucid charts site-map that could be constantly modified as additional work was completed throughout the iteration process of the UX Wheel.
Scenario Story
A scenario story was used to quickly put down my thoughts for a how a user could use the mobile app before any sketches were even created.
Scenario Storyboard Videos
I went on to make scenarios storyboard videos. My scenario storyboard videos consisted of a little small cartoon character that I draw of a star that is placed in various scenarios simulating how a user would use the new exercise mobile app. When all of the storyboards were completed I placed each of the storyboards into a video program called Adobe Voice. I than added voice over to each of the storyboards. Next I presented the videos to people outside the UX Team. I sat and observed the the viewers as they viewed the scenario videos and wrote down any ,ideas, errors or mistakes that the viewers found. The new ideas were added to the existing site-map.
System Map
The system diagram is a diagram that shows specifically how the processes flow
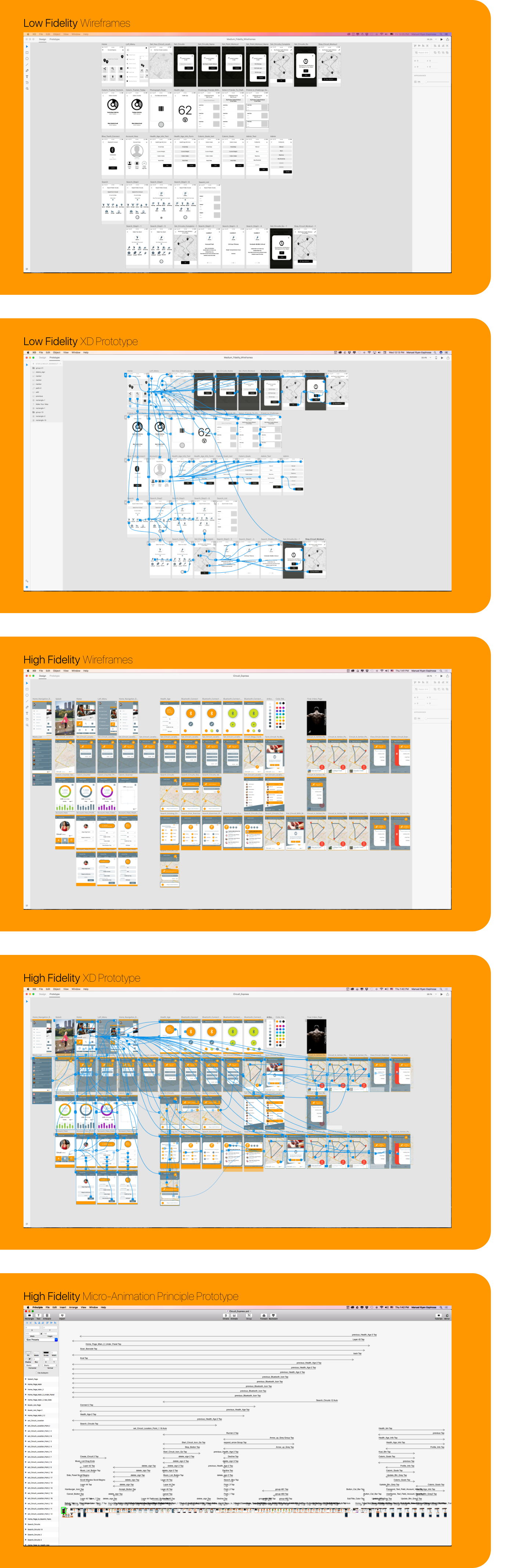
Workflow Diagram
Lastly I created workflow diagram using low-fidelity wireframes that were stitched together in Adobe XD and quickly prototyped to convey the new research ideas to the “Design & Prototype” team.
Arrange By Priority
Next I went back and arranged the ideas on my site-map from most important to least important.